Tweaking the Ghost Attila theme to hide feature image
A feature image can set the tone of a blogpost and has the power to at a glance provide the reader an indication of what the blogpost is about.
This is the same image that is shown when a link to a blogpost is shared. For example, when I share https://merecivilian.com/basecamp/, this is what twitter shows:

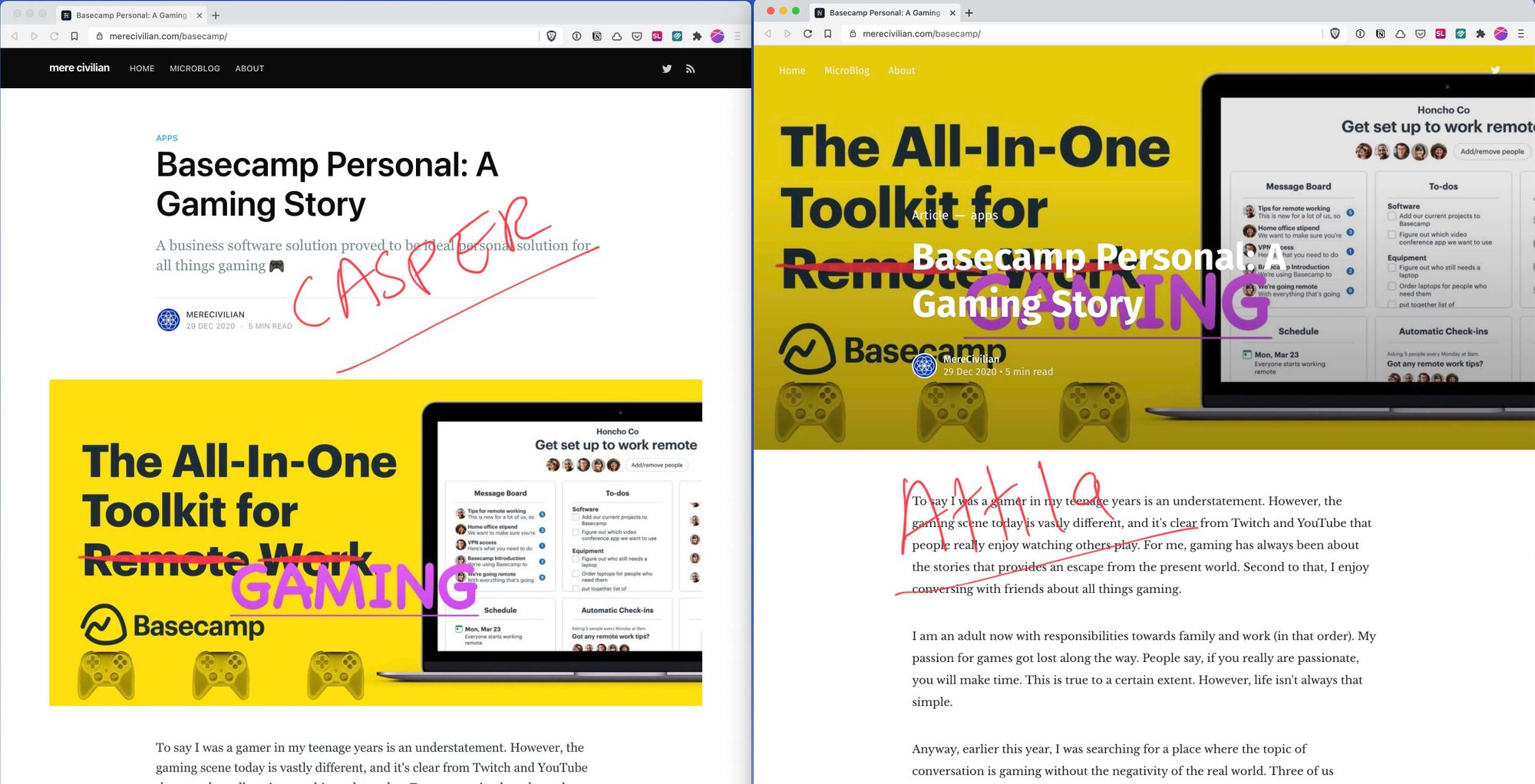
However, the Attila theme displays the feature image behind the title of the blogpost and this can cause issues with legibility of the post title and/or text in the feature image. The default Ghost theme;Casper does not have this problem, as demonstrated below:

The developer of Attila theme was extremely helpful in implementing a workaround. It’s not perfect, but it will do the job for now. By using private tags, I can hide feature image of posts like the one above. Private tags, as the name suggests are private and not visible to the reader. Therefore, I end up uploading two images. One for the feature image (hidden) and the other in the post itself. Therefore, I am replicating the view of the Ghost Casper theme, showing the feature image below the title of the post.
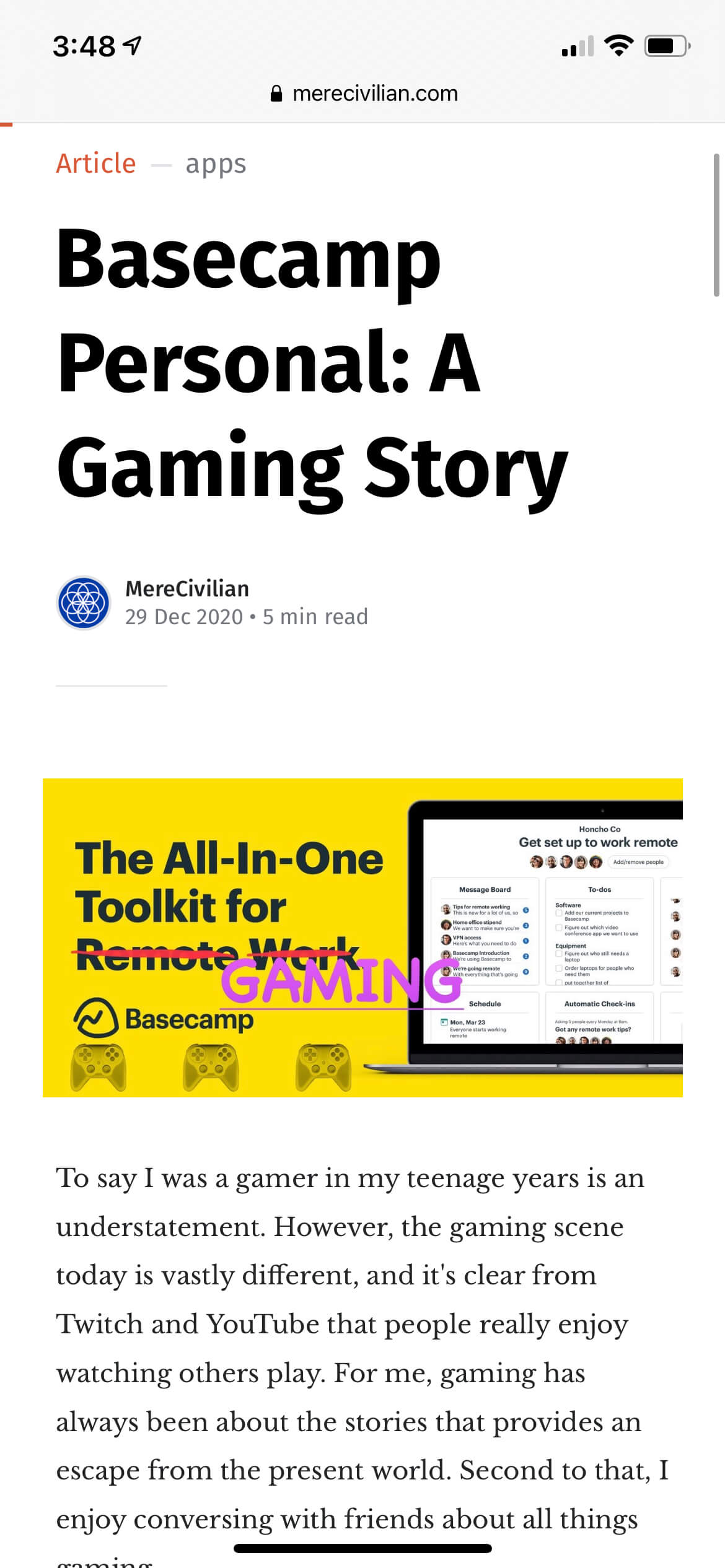
This is what it looks like now:

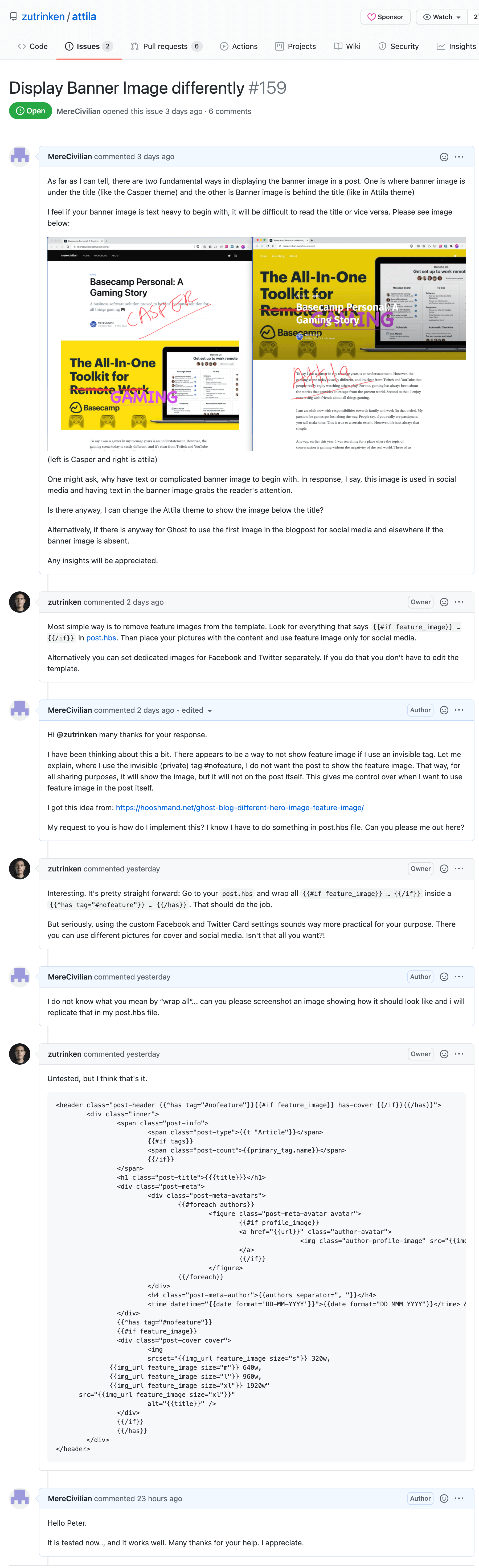
As mentioned earlier, the developer was extremely helpful:

Link to the Attila theme GitHub issue
The inspiration for this idea came from Dana Hooshmand
I am writing this post in the hope to assist others. This feature image issue was the main reason for me to switch away from Attila. I am glad, I put in the time to seek out a solution.